User Interactions
SC Charts allows the user to interact with data in the chart in different ways depending on the selected interaction mode and its configuration. These modes include:
-
Annotate
- Range Brush
- X Trace
- Measure
- Zoom To Area
- Pan And Zoom
The chart also includes an optional menu, legend, and overview that provide further interaction capabilities.
Note that SC Charts has not been tested extensively on mobile, and it is understood that some functionality such as right- and double-clicks do not translate to mobile.

 Menu
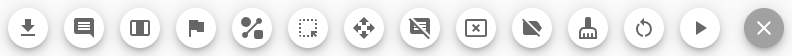
Menu
 Download as PNG
Download as PNG
Click to download a PNG of the current chart as displayed. This includes all visible axes, pens, the legend, the overview, annotations, range brushes, x traces, and measurements.
 Annotation
Annotation
Click to select the annotation interaction mode. The button background is darker when selected to indicate the current mode.
Chart interactions in the annotation mode are described in more detail below.
 Range Brush
Range Brush
Click to select the range brush interaction mode. The button background is darker when selected to indicate the current mode.
Chart interactions in the range brush mode are described in more detail below.
 X Trace
X Trace
Click to select the x-trace interaction mode. The button background is darker when selected to indicate the current mode.
Chart interactions in the x trace mode are described in more detail below.
 Measurement
Measurement
Click to select the measurement interaction mode. The button background is darker when selected to indicate the current mode.
Chart interactions in the measurement mode are described in more detail below.
 Zoom to Area
Zoom to Area
Click to select the zoom to area interaction mode. The button background is darker when selected to indicate the current mode.
Chart interactions in the zoom to area mode are described in more detail below.
 Pan And Zoom
Pan And Zoom
Click to select the pan and zoom interaction mode. The button background is darker when selected to indicate the current mode.
Chart interactions in the pan and zoom mode are described in more detail below.
 Clear Annotations
Clear Annotations
Click to remove all annotations from the chart. This button is only visible when there is at least one configured annotation instance.
 Clear Range Brushes
Clear Range Brushes
Click to remove all range brushes from the chart. This button is only visible when there is at least one configured range brush instance.
 Clear X Traces
Clear X Traces
Click to clear all x-traces from the chart. This button is only visible when there at least one x-trace was added to the chart.
 Clear Measurements
Clear Measurements
Click to clear all measurements from the chart. This button is only visible when there is at least one configured measurement instance.
 Reset Zoom
Reset Zoom
Click to reset the axes based on the configured settings after zooming on the overview or using the pan and zoom or zoom to area interactions.

 Pause / Resume Data Updates
Pause / Resume Data Updates
Click to toggle between pausing or resuming data updates. By default data for configured pens is rendered as it is added to the props. Pausing data updates can be done for analysis or to create a screenshot without having new data change the chart appearance.
Legend
When configured, a legend with a list of all pens is shown. The color of each pen is shown to the left of its name. The legend can be moved anywhere within the chart area by clicking and dragging the handle on the right hand side.
If configured, a checkbox appears to the left of each pen color, and clicking it toggles the visibility of that pen on the chart. The legend can be configured to show pens in a vertical or horizontal orientation.
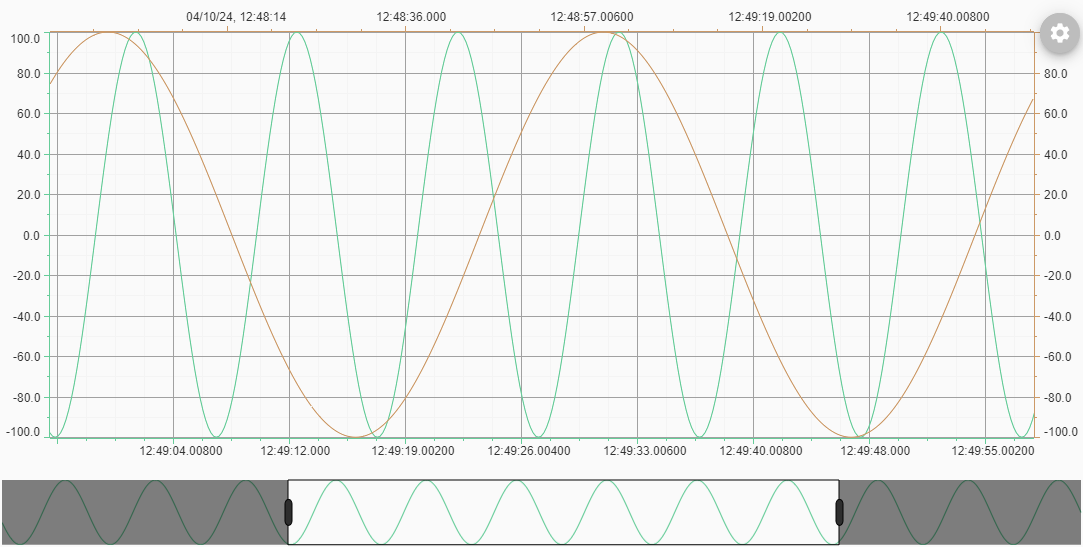
Overview
The overview appears below the main chart and shows an overview of all data for all pens on a single x- and y-axis pair as configured. It has a selected area rectangle that shows the user the x-range visible in the main chart. Dragging it or resizing it by dragging the handles updates the x-axis range on the main chart.
Interaction Modes
The interaction modes should behave intuitively or consistently. Interactions of each mode are explained in detail below.
Modes that add items to the chart, including Annotate, Range Brush, Measure, and X Trace, follow these general principles:
- Left click on the chart to add an item
- Right click an item to remove it
- Double click an item to select it
- Click and drag an item to move or modify its position
Annotate
ADD SCREENSHOT
Annotation interactions are enabled when the chart interaction mode is set to Annotate. Annotations may be added, removed, selected, or moved. The info box may also be hidden or shown.
Add Annotation
To add an annotation, left click within the chart area.
Note that this will not work if the mouse moves slightly.
If the mouse click is over a pen, it will automatically be assigned the pen and its axes. Otherwise, the axis may be set by first clicking on the desired x and y axis, and then clicking on the chart to create the annotation.
The anchor position of the info box is determined automatically based on the relative location of the dot and info box.
Remove Annotation
Remove an annotation by right clicking the dot or info box.
Select Annotation
Select an annotation by double clicking the info box. This triggers the onAnnotationSelect event.
Move Annotation
Move an annotation by clicking and dragging the dot or info box. Note that moving either will reset the anchor position of the info box based on the relative location of the dot and info box.
Show or Hide Annotation Info Box
Double click the dot to show or hide the annotation info box.
Change Axes
Click an x or y axis to set the default x and y axes new annotations are assigned. If a pen is clicked, the axis are assigned based on the pen's axes instead of these defaults.
Range Brush
ADD SCREENSHOT
Range brush interactions are enabled when the chart interaction mode is set to RangeBrush. Ranges may be added, removed, selected, or modified.
Add Range Brush
Left click within the chart area to start adding a range brush. Move the mouse and click in a different location to complete the range.
Note that this will not work if the mouse moves slightly between mouse down and up in the click.
Remove Range Brush
Right click a range brush to remove it.
Select Range Brush
Double clicking a range brush triggers the onRangeBrushSelect event.
In the future the props may be updated to include a prop for the selected range brush or different styles for the selected range brush.
Modify Range Brush
Click and drag a range brush to move it. Note that the range will be limited to the extents of the current chart area, so it will shrink if moved beyond the start or end.
To change the size of the range, click and drag one of the dots at the corners of the range rectangle.
Change X Axis
Click an x axis to set which axis all ranges are based on. All ranges maintain the start and end x coordinates of the selected x axis when panning and zooming.
X Trace
ADD SCREENSHOT
Add X Trace
Remove X Trace
Move X Trace
Measure
ADD SCREENSHOT
Measurement interactions are enabled when the chart interaction mode is set to Measure. Measurements may be added, removed, selected, or moved. The info box may also be hidden or shown.
Add Measurement
To add a measurement, left click within the chart area. The first x and y axes are used by default, but they may be set by first clicking on the desired x and y axis, and then clicking on the chart to create the measurement.
Note that this will not work if the mouse moves slightly.
Remove Measurement
Remove a measurement by right clicking the line or info box.
Select Measurement
Select an annotation by double clicking the info box. This triggers the onMeasurementSelect event.
Move Measurement
Move a measurement by clicking and dragging the line or info box. Note that each are moved independently.
Show or Hide Measurement Info Box
Double click the measurement line to show or hide the info box.
Change Axes
Click an x or y axis to set the x and y axes new measurements are based on.
Zoom to Area
ADD SCREENSHOT
Mouse Wheel Zoom
This mode is configured in the chart props and is not exposed on the menu.
Chart
When enabled a user can use the mouse wheel to zoom in or out on a chart.
Axis
Each axis can be zoomed individually by using the mouse wheel when the mouse is over that axis.
Pan and Zoom
ADD SCREENSHOT
Zoom Pan
Pinch Zoom
X Axis Drag
Y Axis Drag
Zoom Extents
When enabled and a user double clicks on the chart, zoom extents results in each axis being set to display all input data on all visible pens. When an axis is double clicked it will be set to the extent of the data for all visible pens configured on that axis.